
Core Web Vitals: Is the Next Google Update Important?
8 min read - by Heather Hearn-Poole, SEO Manager
What is Core Web Vitals?
Core web vitals is Google’s latest page experience measure to be incorporated into its search algorithm. It measures how website visitors experience the speed, responsiveness and visual stability of a web page as it loads.
Pages are scored across three metrics, with each metric receiving a score of ‘Good’, ‘Needs Improvement’ or ‘Poor’. Pages scoring as ‘Good’ across all three metrics may receive a boost in organic rankings if other page experience signals such as mobile-friendliness and SSL certificates are being met.
When will Core Web Vitals be rolled out?
Originally Google announced a launch date in November 2020. This was then moved to May 2021 but latest announcements say it will be incorporated into their search algorithm in June 2021.
What Three Metrics does Core Web Vitals measure?
Largest Contentful Paint (LCP)
This metric looks at how long a web page takes to load from initial user click to displaying on their screen. More specifically, it measures when the largest content element in the viewport (the area of the window in which web content can be seen) becomes visible.
First Input Delay (FID)
This looks at how long it takes between a user interacting with your page and the result being delivered. For example, if a user clicks on a menu item or a button, the time it takes for the next step to happen is what is measured.
Cumulative Layout Shift (CLS)
CLS looks at the visual stability of a page as it downloads. If some web page elements take longer to load than others, it can result in the web page shifting around as it loads. It can also cause users to click on the wrong element causing poor user experience.
How can I find my Core Web Vitals score?
You can find your score for your website through several sources including:
- PageSpeed Insights
- Lighthouse
- Search Console
- Chrome DevTools
- Chrome UX Report
- Web Vitals Extension
For non-developers, the simplest tools to use to check your scores are PageSpeed Insights and Lighthouse.
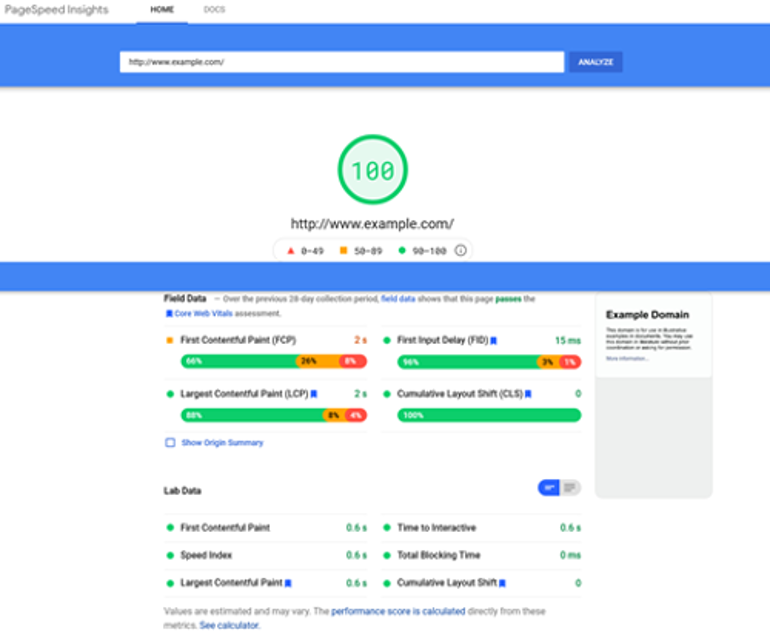
PageSpeed Insights
PageSpeed Insights analyses the performance of a web page on both mobile and desktop devices. It also gives suggestions on how to improve elements of the page for a better user experience.
The elements that the report measures include Core Web Vitals metrics. These measures are found in both the lab data and field data sections of the report.
Results are displayed using the familiar traffic light colours that are associated with Core Web Vitals’ scores:
- Red scores need urgent attention.
- Amber shows metrics that need a little more work.
- Green is used for results that passes the Core Web Vitals assessment.
To find your Core Web Vitals assessment score through PageSpeed Insights, simply input the url of the web page you wish to assess and click ‘Analyze’.

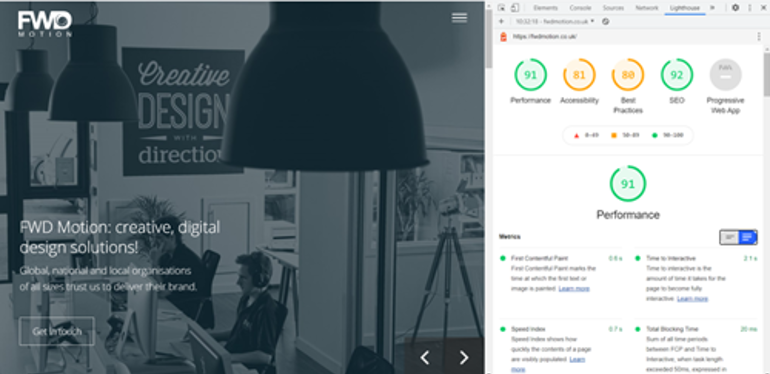
Lighthouse
Lighthouse was recently upgraded and now includes additional audits, new metrics, and a newly composed performance score.
Largest Contentful Paint (LCP) and Cumulative Layout Shift (CLS) are two of the new metrics fed from the lab data for Core Web Vitals assessment. These metrics provide information and suggestions to improve the user experience.
The third new metric included is Total Blocking Time (TBT). Whilst this isn’t a Core Web Vitals metric, it is said to correlate to First Input Delay (FID) which is.
To find your Core Web Vitals assessment score through Lighthouse, simply navigate to the url you wish to assess. Right-click anywhere on the page and click on ‘Inspect’. In the top menu (Elements, Console, Sources etc) navigate over to Lighthouse. You can then choose whether to assess desktop or mobile version, then simply click ‘Generate Report’.

How much will Core Web Vitals affect your SEO?
The simple answer is that we don’t know just yet. Google has made several announcements that this update will be happening over recent months, so we would expect it to have some bearing on the ranking factors.
A good user experience is becoming more and more important in SEO and these latest metrics can only have some bearing on the search engine rankings for your website.
We would suggest using the above tools to find out your Core Web Vitals assessment score for both mobile and desktop versions, and if you need to improve your scores, contact us for more information on how we can help.
FWD Motion is a forward-thinking creative agency with a team of highly experienced web development and SEO experts. If you’re interested in improving your Core Web Vitals scores or your SEO strategy, then contact us for a chat about how we can help drive your company and your website forward.
04/07/2022
